🩵 01-01. 리액트의 탄생
- 페이스북 내부에서 사용하다가 오픈소스로 공개됨
- 웹사이트 UI 효율적 개발
- 모바일 웹으로도 만들 수 있음 → React Native (안드로이드/iOS 모두 개발 가능
🩵 01-04. 나의 첫 리액트 프로젝트
개발 환경 → VS Code, Chrome
☁️ 리액트 프로젝트 생성
폴더를 VS Code로 안 열었던 경우 → npm init react-app <folder name>
폴더를 열고 나서 → 터미널에서 npm init react-app . (리액트 프로젝트 생성)
☁️ 개발 모드 실행
npm run start
☁️ 개발 모드 종료
Ctrl + C
🩵 01-05. 리액트 개발자 도구 살펴보기
→ 크롬 확장 프로그램(React 개발자 도구) 설치!

확장 프로그램 설치 시 → 리액트를 활용해 만든 웹사이트의 경우 저렇게
Components, Profiler가 나타남

→ App 이라는 이름의 리액트 컴포넌트가 있다는 것!
🩵 02-01. 프로젝트 소개
주사위 게임,
가위 바위 보
(디자인 없이 만들어 보았다가 디자인 넣을 예정)
🩵 02-02. 리액트 최신 버전에 대한 안내
index.js 파일 내에서 ReactDOM.render 가 아닌, ReactDOM.createRoot 라는 함수를 사용하는 코드가 만들어짐
→ 수업 코드 그대로 사용 시 오류
→ index.js 파일의 코드를 이렇게 수정!
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<h1>안녕 리액트!</h1>);
수업 → ReactDOM.render() 함수 내
실제 (최신 버전) → root.render() 함수 내에 작성
🩵 02-03. 프로젝트 세팅
public/index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>주사위 게임</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
src/index.js
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<h1>안녕 리액트!</h1>
);
→ npm run start 로 실행 ㄱㄱㄱ!
이렇게 뜬다~

🩵 02-06. JSX
☁️ JSX 문법
- 자바스크립트에서는 class → 객체로 활용
- <p class=''></p> 이렇게 사용이 안 되고,
- class 가 아닌, className 으로 바꾸어 사용해주어야 함
- 자바스크립트에서는 <label for=''></label> 과 같은 for 사용이 안 되고
- htmlFor 라고 작성하여 사용해주어야 함
- html 에서 onblur=”” 이나 onfocus=”” 이나 onmousedown=”” 과 같은 문법은
- onBlur=”” onFocus=”” onMouseDown=”” 과 같이 CamelCase 방식을 따라야 함
🩵 02-07. 프래그먼트
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<p className='hello'>안녕 리액트!</p>
<p>아 안 된다구요.</p>
);
JS에서는 이렇게 내부를 두 개 이상의 태그로 감싸는 걸 허용하지 않음
그러면?
→
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<div>
<p className='hello'>안녕 리액트!</p>
<p>아 안 된다구요.</p>
</div>
);
이렇게 하나의 태그로 감싸게 하면 됨!
만약, 감싸는 태그가 불필요할 경우,
Fragment 태그를 적극 활용하라
import { Fragment } from 'react';
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Fragment>
<p>안녕~</p>
<p>React!</p>
</Fragment>
);
Fragment 임포트문 → import { Fragment } from 'react';
이렇게 <div id="root"></div> 태그가 감싸주게 됨
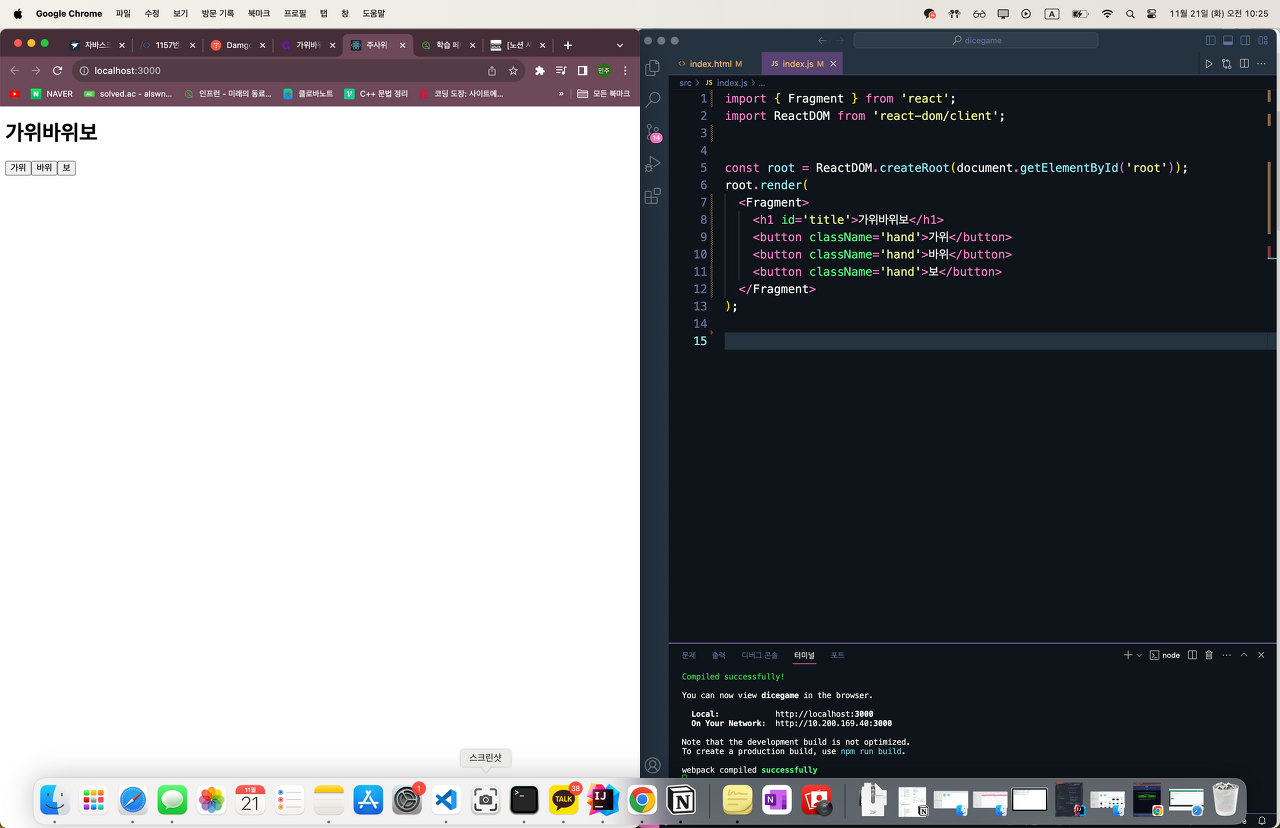
🩵 02-08. 가위바위보 - 간단 버전 (1)

성공!
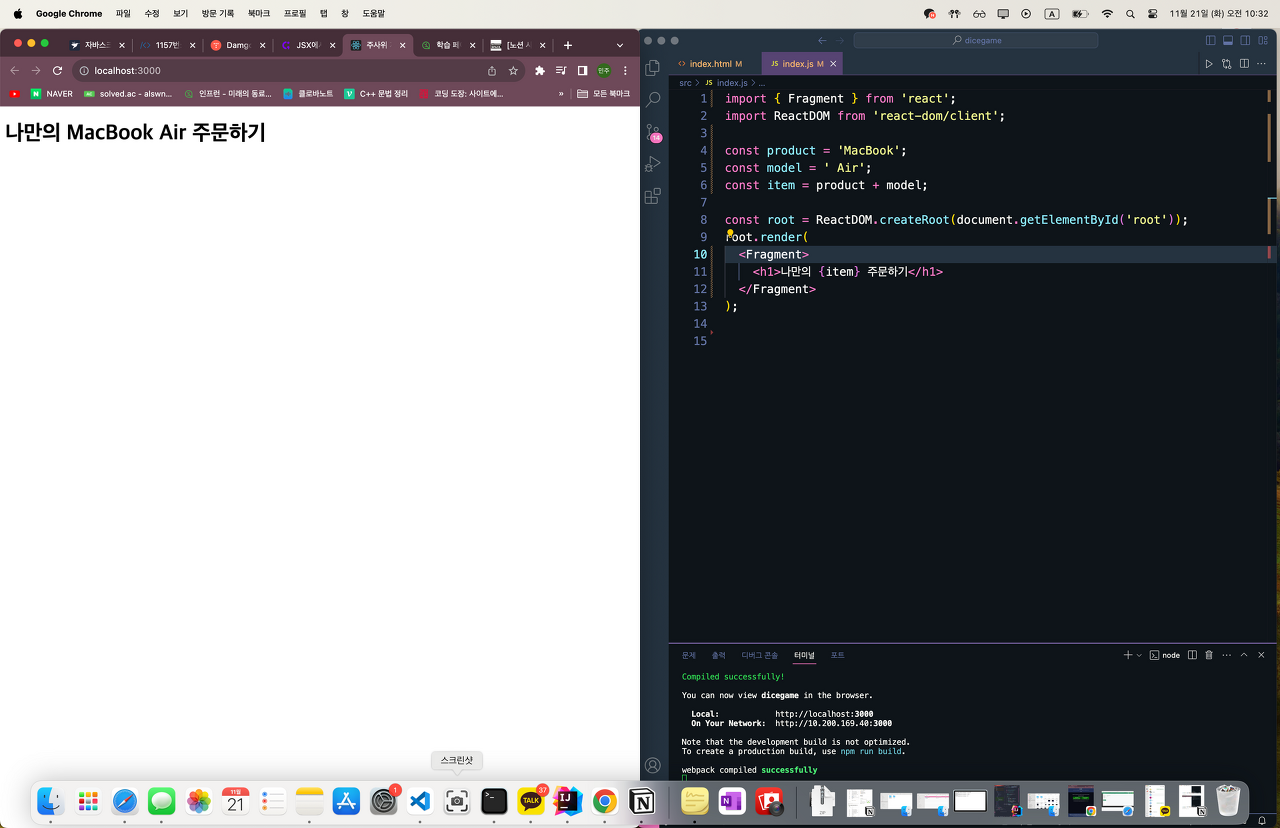
🩵 02-09. JSX에서 자바스크립트 사용하기

→ 대문자 메서드 사용도 가능 (toUpperCase())

→ 두 단어 합치기 가능

→ 근데 이런 방식 보다,
이렇게 하는 게 낫다!

이렇게 imageUrl 상수에 이미지의 주소를 넣어서, 이미지를 삽입하는 것도 가능!

- 이 때 따옴표가 아니라, 중괄호로 감싼다는 것에 주의!
버튼 클릭 이벤트 추가법!

주의
- 중괄호 안에는 자바스크립트의 표현식만 사용 가능
- if/for/함수 선언문 같은 자바스크립트의 문장은 사용 불가~
🩵 02-10. 가위바위보 - 간단 버전 (2)
<요구사항>
- me랑 other 라는 변수로 getResult(me, other) 로 실행한 값을 h2 태그로 감싸서 아래 스크린샷처럼 배치해 주세요. 텍스트로 '승리'라는 값이 보여야 합니다.
onClick 이벤트 핸들러 함수를 추가해 봅시다. handleClick 함수는 실행하면 개발자 도구 콘솔창에다 "가위바위보!"라는 문자열을 출력합니다. 가위바위보 버튼을 클릭했을 때 이 함수가 호출되도록 각각 버튼에다가 handleClick 함수를 onClick 핸들러로 추가해 주세요.
화면 기록 2023-11-21 오후 12.51.42.mov
🩵 02-11. JSX 문법
☁️ JSX ?
자바스크립트의 확장 문법
리액트로 코드 작성할 때 html 문법과 비슷하여 훨씬 편하게 화면 위 코드를 작성할 수 있게 됨
☁️ JSX 문법
HTML과 다른 속성명
- 속성명은 카멜 케이스로 작성해라
- 단 html 내 비표준 속성을 다룰 때 활용하는 data-* 속성은 카멜 케이스가 아닌 기존의 html 문법 그대로 작성하라
- 속성명에는 자바스크립트 예약어가 들어갈 수 없다
- 그래서 for → htmlFor 로
- class → className 으로 작성!
<label htmlFor="name">이름</label>
<input id="name" className="name-input" type="text" />
- 반드시 하나의 요소로 감싸라
- 여러 요소를 작성하고 싶으면 → 여러 태그를 감싸는 부모 태그 만들어서 하나의 요소로 만들어주기
- 의미 없는 부모 태그를 작성하고 싶지 않으면 → Fragment 로 감싸면 됨
- 빈 태그로 감싸는 단축문법으로도 활용이 가능함
- 자바스크립트 표현식 → 중괄호를 활용하면 넣을 수 있다
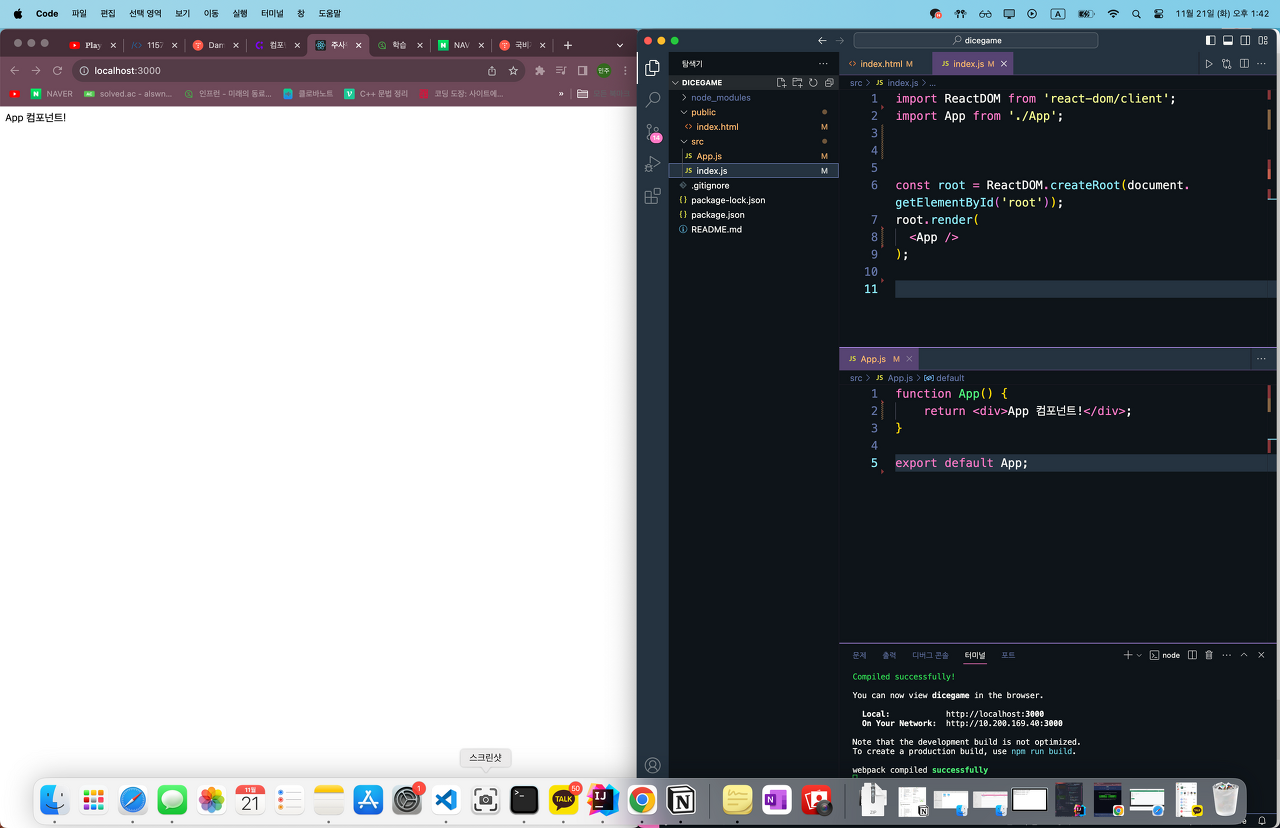
🩵 02-13. 컴포넌트


→ 자바스크립트 객체가 출력됨!

- 리액트 element 를 리턴하는 Hello() 라는 함수를 만들면 element 변수에서 js 코드를 작성할 때 함수 이름을 가진 태그를 사용할 수 있음 → Hello() 함수가 리턴하는 리액트 element 를 나타냄!
- 이 때 Hello() → 리액트 component
- 리액트 component
- 이름은 반드시 첫 글자가 대문자로!
- JSX 문법을 지켜야 함

→ Dice.js 에서 이미지 파일을 불러올 때 이미지 태그 내 src 에 그냥 파일의 절대 경로를 바로 집어넣는 경우 이미지를 불러올 수 없음에 주의!
'프론트엔드 > React' 카테고리의 다른 글
| React 프로젝트 진행중 (0) | 2024.02.18 |
|---|
