[혼공학습단 10기 - 자바스크립트] 4주차 / Chapter 05. 함수
윤인성 저자님 혼공JS 강의 듣고 1차 정리 후, 교재 참고하여 2차 정리한 글입니다

자바스크립트에서 함수는 아래와 같은 형태로 만든다
☑️ const f = function () {}
함수() → 함수를 호출하다
=== 함수의 본문을 실행하다

점프 : 호출 위치에서 함수 본문으로 이동하는 것
리턴 : 함수 본문에서 호출 위치로 나오는 것
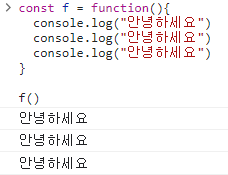
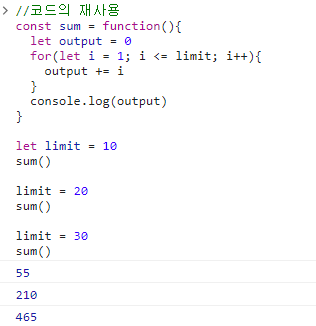
☑️ 프로시저 형태의 함수

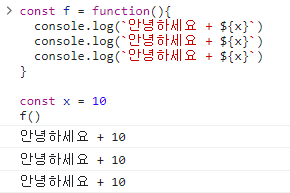
☑️ 수학적 함수
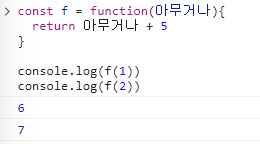
f(x) = x + 5
f(1) = 1 + 5 = 6
f(2) = 2 + 5 = 7

- 함수의 괄호 안에 오는 것: 매개변수
- 함수의 최종적으로 리턴되는 값 : 리턴값
- ex ) f(1) 의 리턴값은 6이다, f(2) 의 리턴값은 7이다
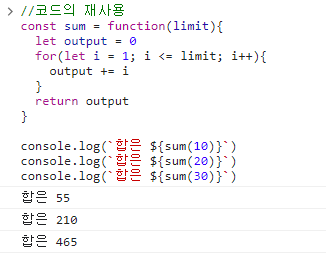
함수의 장점 → 코드의 재사용 가능! 효율적


함수 선언 방법 in javascript (2가지)
→ 익명함수
const f = function(매개변수1, 매개변수2){
return 리턴값
}
초기에는 아래 형태를 많이 사용하였으나, 현대 자바스크립트는 위의 것을 더 많이 사용함
→ 선언적 함수
function f(매개변수1, 매개변수2){
return 리턴값
}
함수 예제
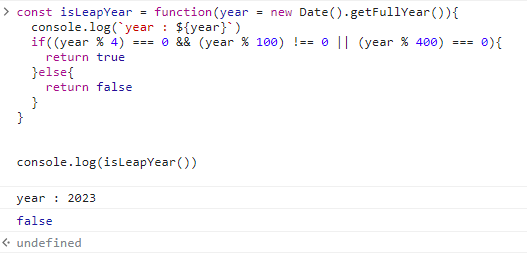
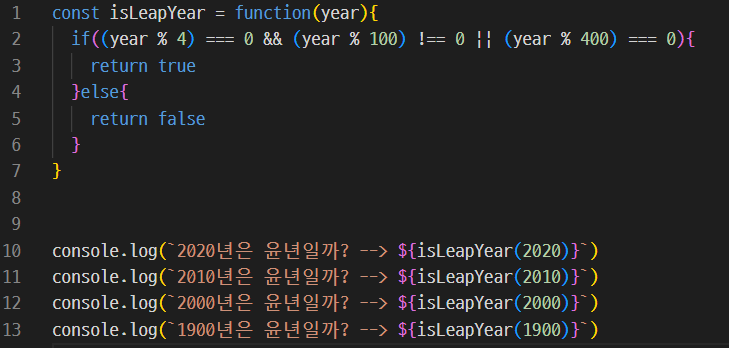
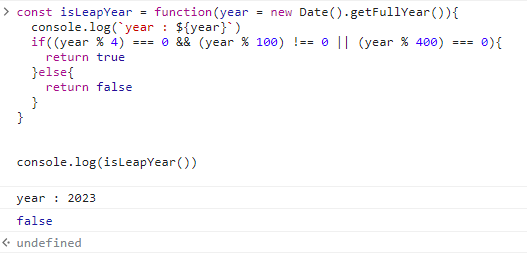
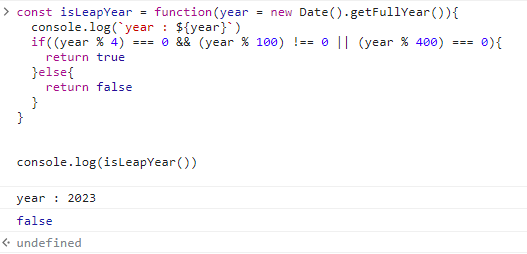
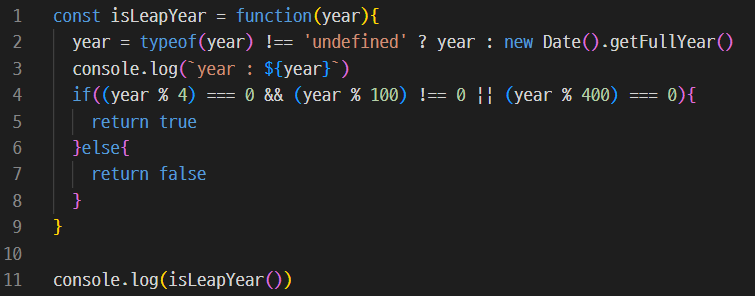
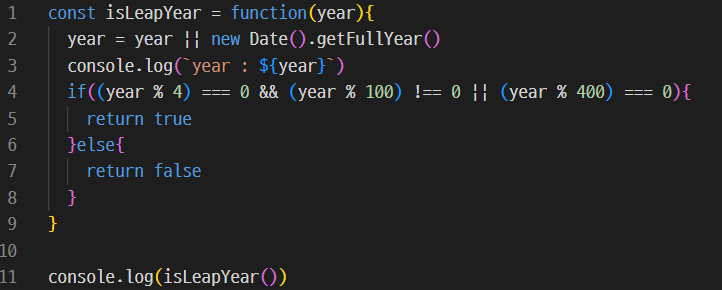
1. 윤년 확인하는 함수 만들기

-> 실행결과

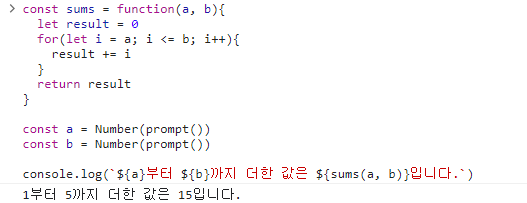
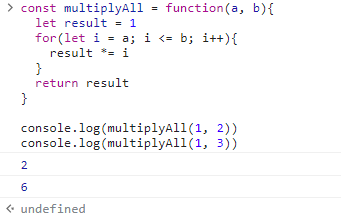
2, a부터 b까지 더하는 함수 만들기

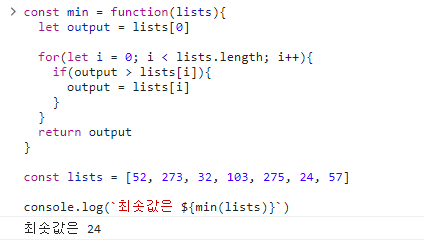
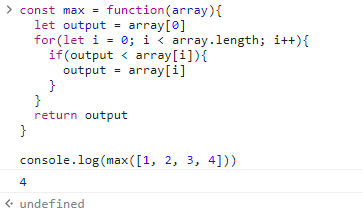
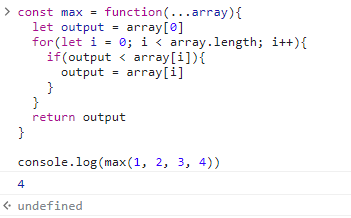
3. 최솟값 구하는 함수 만들기

API
→ Application Programming Interface (약속)
→ 애플리케이션 프로그램을 만들 때의 약속
(ex)
alert(’message’)
console.log('message')
나머지 매개변수(rest parameter)
- 가변 매개변수 함수 : 매개변수의 개수가 고정적이지 않은 함수 → 나머지 매개변수 사용!
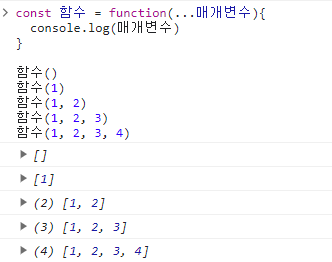
- 매개변수 앞에 마침표 … 3개 입력! → 매개변수가 배열로 입력됨

- 나머지 매개변수 (…매개변수)의 자료형은 무조건 배열
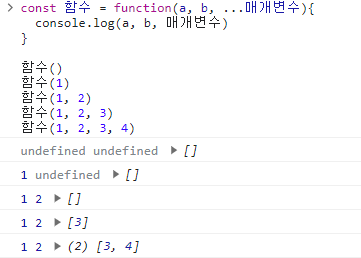
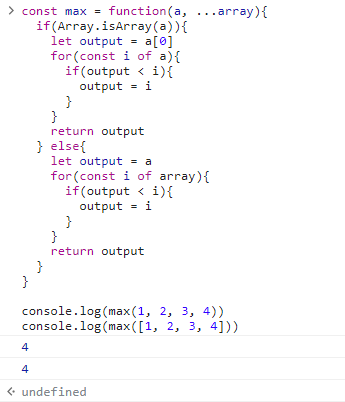
나머지 매개변수 + 일반 매개변수의 조합
- 이렇게 사용은 가능한데,

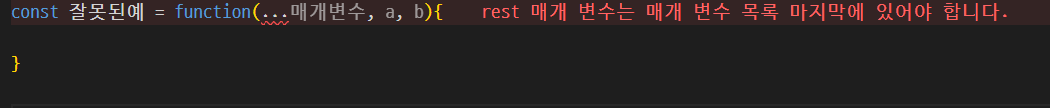
- 매개변수 사용의 잘못된 예시, 나머지 매개변수는 항상 마지막에 와야한다!

전개 연산자 : 함수 호출
- 전개 연산자 : 배열을 전개해서 함수의 매개변수로 전달해줌, 배열 이름 앞에 마침표 3개 붙이는 형태

☑️ 함수(a[0], a[1], a[2]) 는 함수(…a) 와 같은 역할!
☑️ 나머지 매개변수는 function(…매개변수) { } ← …매개변수는 배열임
전개 연산자는 함수(…배열)
개발의 기본적인 관점
가독성 : 코드를 쉽게 읽고 이해하고, 안전하게 쓸 수 있는 속성
- 가독성이 중요한 이유→ 프로그램이 너무 복잡해져서
- 지원 도구의 활용
- 기업 입장의 비용 절감
기본 매개변수
→ 매개변수에 기본값 지정
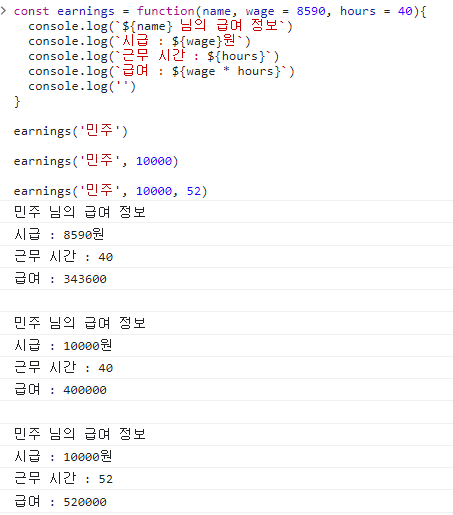
☑️ 함수 이름(매개변수, 매개변수 = 기본값, 매개변수 = 기본값)

매개변수에 아무것도 넣지 않았을 때 (기본 매개변수 ❌)
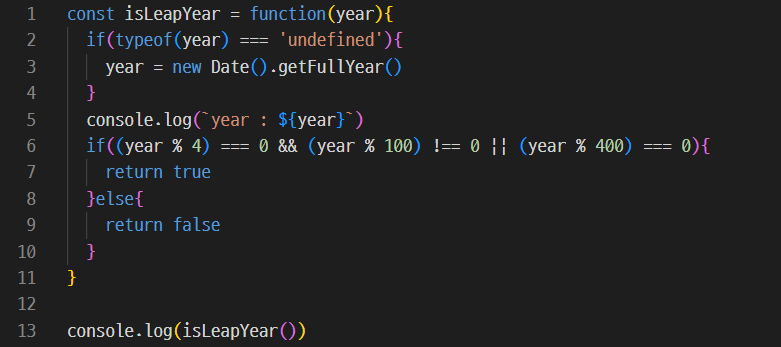
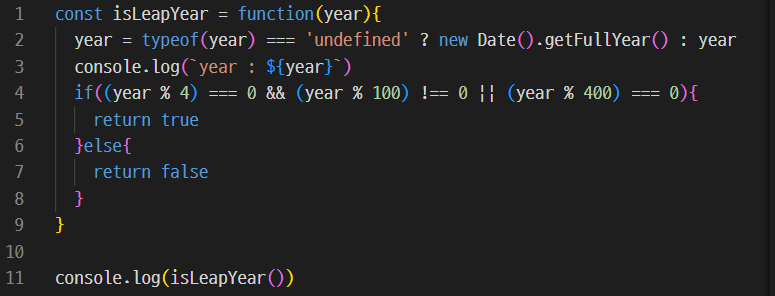
1. 요즘 처리방식

2. 예전 처리방식 (1)

3. 예전 처리방식 (2)

4. 예전 처리방식 (3) : 부정 연산자 사용

5.

기본 매개변수 활용

확인문제 1

확인문제2 - 1

확인문제 2 - 2

확인문제 2 - 3

05-2 함수 고급

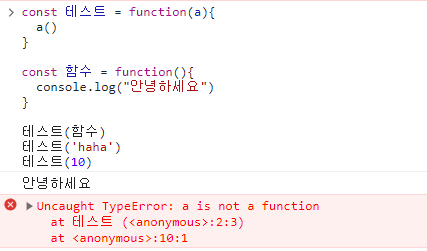
- 자바스크립트의 모든 함수는 매개변수를 가질 수 있다.
- 자바스크립트는 함수의 매개변수가 어떤 자료형으로 들어올지 거르는 문법이 없음.
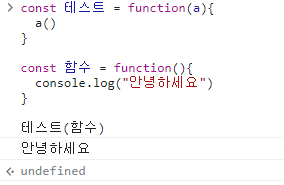
→ 매개변수에 아무거나 다 전달할 수 있음
→ 위의 사진과 같이 함수의 매개변수로 함수를 전달할 수 있음

- a is not a function : a는 함수가 아닌데 왜 호출하려고 하나?
- a로 분명히 함수가 들어와야 하는 것!
⇒ 이러한 함수를 콜백함수라고 함!!
매개변수로 전달하는 함수 : 콜백함수
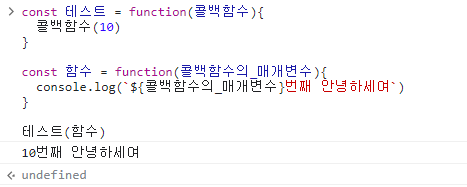
콜백함수에 매개변수 전달하기



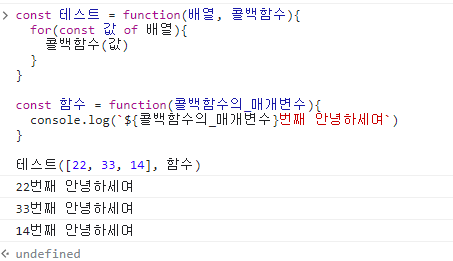
함수를 곧바로 전달하기
배열이 갖고 있는 메소드 중, 콜백 함수 활용하는 메소드의 콜백 함수는 다음과 같은 형태
☑️ function (value, index, array) { }
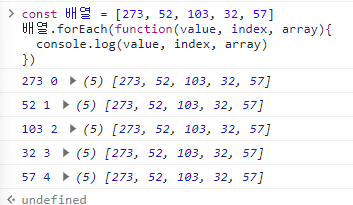
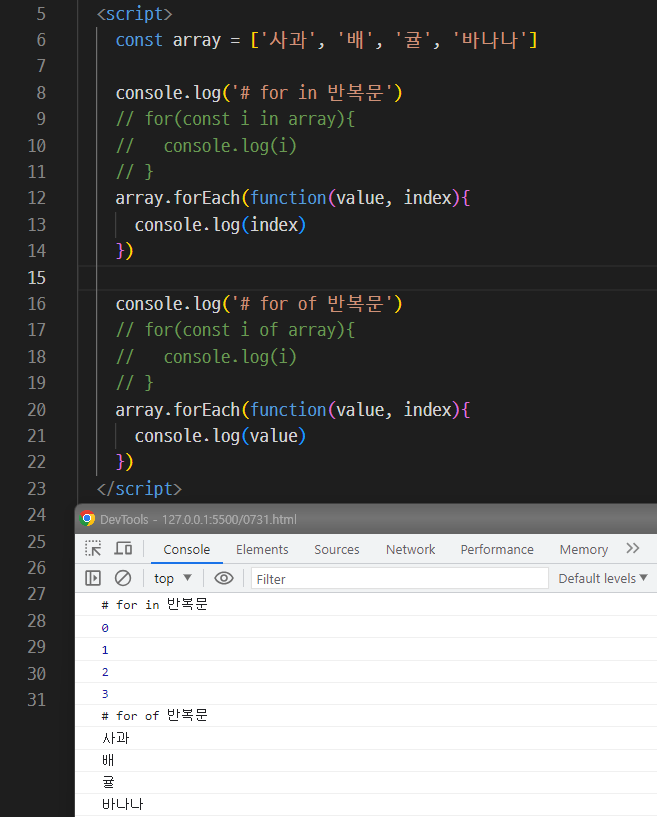
1. forEach() : 배열 내부 요소 사용 → 콜백 함수 호출해줌


- array : 반복을 돌고 있는 배열을 나타냄. 생략 가능!
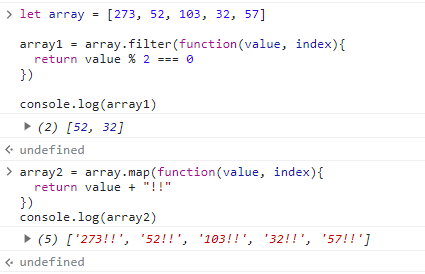
2. map() : 콜백 함수에서 리턴값(열요소) 기반으로 새로운 배열 생성→ 리턴 하는 함수
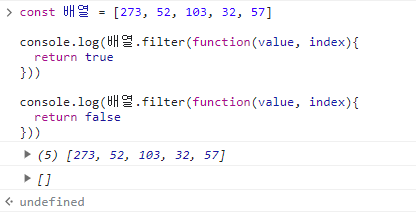
3. filter() : 콜백 함수에서 리턴하는 값이 true인 것들만 모아서 새로운 배열 생성
→ filter 함수는 비파괴적 함수임


화살표 함수 (간단히 하기 위해서 등장)
function이라는 긴 키워드 대신에 ⇒ 으로 대신
(매개변수) => {
}
내부 실행문이 return 키워드 하나라면 다 줄여서 아래와 같이 작성도 가능하다
(매개변수) => 리턴값
(ex)
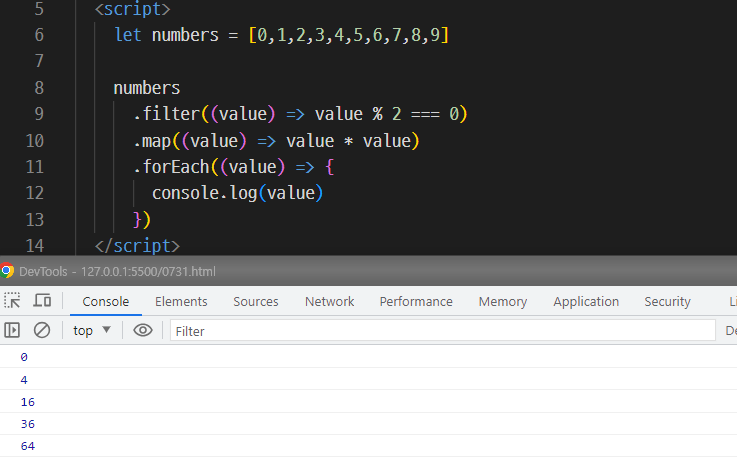
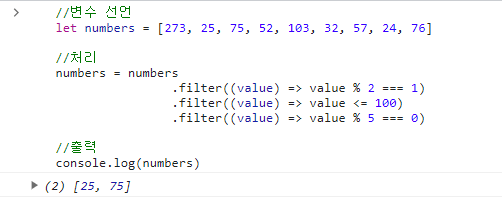
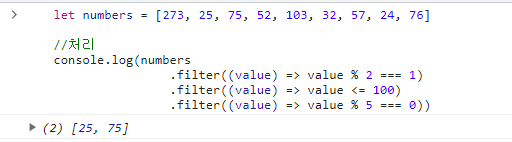
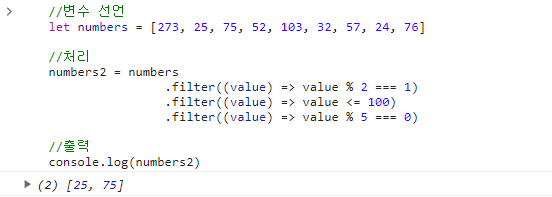
배열 = 배열.filter((value, index) => value % 2 === 0)

- 메소드 체이닝 : 어떤 메소드가 리턴하는 값을 기반으로 함수를 줄줄이 사용하는 것
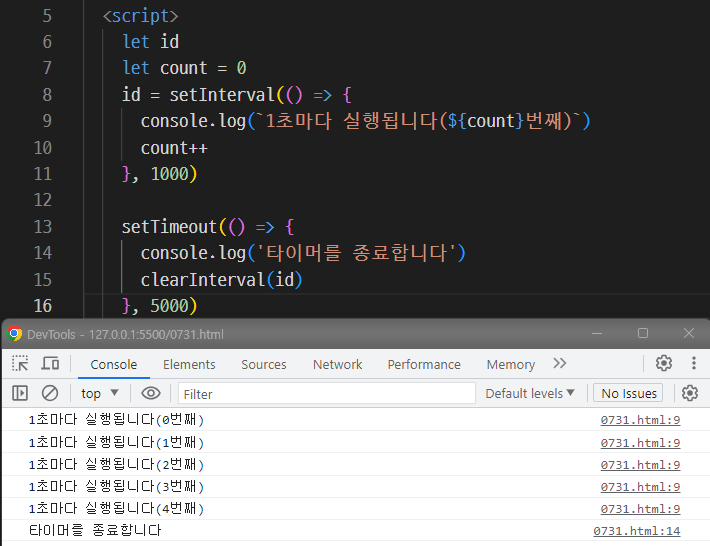
타이머 함수
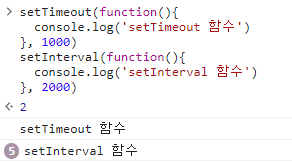
☑️ 크게 setTimeout() 함수와 setInterval() 함수로 나뉜다
setTimeout() : 특정한 시간 후에 한 번 무언가를 할 때
setInterval() : 특정한 시간 마다 무언가를 할 때

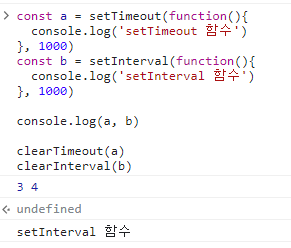
타이머 제거 함수
둘 다 () 안에 제거하고 싶은 타이머ID 넣어주기.
clearTimeout() : setTimeout() 함수로 설정한 타이머 제거
clearInterval() : setInterval() 함수로 설정한 타이머 제거
☑️ clearTimeout() 함수와 clearInterval() 함수로 나뉨


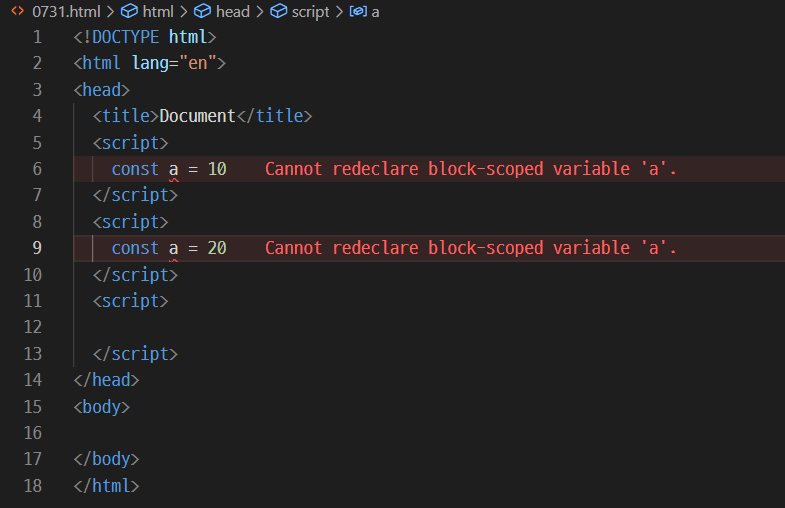
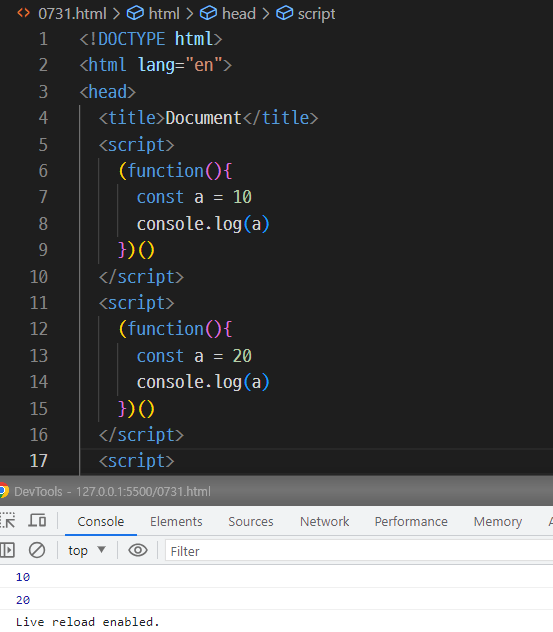
즉시 호출 함수 : 함수를 만들고 즉시 호출하는 함수

이렇게 코드를 작성하면 오류가 생김. 이런 오류를 피하기위해 즉시 호출 함수가 나타났다

변수가 존재하는 범위 : 스코프(scope)
엄격 모드(strict mode)
자바스크립트는 변수 선언 시 let이나 const 의 언급 없이도 변수 선언이 가능할 수 있음. 그러나 이렇게 사용할 경우 지나친 유연성 때문에 문제가 발생할 수 있음
a = 10
b = 20
⏩ 엄격 모드 사용!
☑️ 'use strict'
보통은
(function(){
'use strict'
//실행
})()
와 같은 형태로 사용
☑️ 보통 즉시 호출 함수 블록의 가장 위쪽에 엄격 모드 적용하는 경우가 많음 ← 그 블록 내부에만 엄격 모드 적용
선언적 함수와 익명 함수의 차이
- 최근에는 안전 등 이유로 익명 함수 선호
- 익명 함수는 코드 순서대로 선언됨
- 선언적 함수는 다른 순서로 선언됨.
확인문제1(여러 방법으로 풀어봤음)



확인문제2

이번 내용은 특히 생소한 내용이 많아서 이해하는 데 일주일이 걸렸을 정도다.. 하하.. ㅠㅠ
그래도 끝났으니 다음 내용도 열심히 해서 얼른 React 공부하고싶다!