프론트엔드/HTML&CSS
Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 [HCJ 챌린지 3일차]
Damgome
2023. 8. 22. 21:45

04-1 텍스트 입력하기
<h1> ~ <h6> : 제목을 나타내는 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>
</html>

- h1이 가장 큰 제목, h6이 가장 작은 제목
- 닫는 태그 필요하다
<p> 태그와 <br> 태그
<p> 태그 : 텍스트 단락을 만드는 태그
- 편집기에서 줄 바꿈 해도 웹 브라우저에는 한 줄로 표시됨 → 그야 물론 너무 길면 줄 바꿈이 일어나긴 하죠
- 닫는 태그 필요
→ 줄 바꿈 태그는 없나 ?? → → <br> 태그
<br> 태그 : 줄 바꿈 태그, 단독으로 사용(닫는 태그 ❌)
<blockquote> 태그
- 인용문 쓸 때 사용하는 태그
- 닫는 태그 필요
- 다른 텍스트보다 약간 들여 쓰게 됨
<strong> 태그와 <b> 태그
- 텍스트 굵게 표시
- strong 태그와 b 태그의 차이점 → strong태그는 경고/주의사항 등 중요한 내용 강조 (화면 낭독기에서도 강조하여 읽어줌) , b태그는 단순히 글자만 굵게 표시(화면 낭독기 강조 ❌)
<em> 태그와 <i> 태그
- 텍스트 기울여 표시
- <em> : 문장에서 특정 부분 강조 시 사용
- <i> : 생각, 용어, 관용구 등에 사용
04-2 목록 만들기
<ol> 태그와 <li> 태그
- 순서 있는 목록 만들 때 사용
<body>
<ol>
<li>인사를 합니다</li>
<li>목례를 합니다</li>
<li>다리를 흔듭니다</li>
<li>야호~ 외칩니다</li>
</ol>
</body>

<ol> 태그의 type, start 속성
- ol 태그는 기본적으로 숫자 1~2~ 이렇게 번호 붙이는데, 이걸 바꿀 수 있다!
| type = “1” | 숫자(기본값) |
| type = “a” | 영문 소문자 |
| type = “A” | 영문 대문자 |
| type = “i” | 로마 숫자 소문자 |
| type = “I” | 로마 숫자 대문자 |
<body>
<ol type="a" start="2">
<li>인사를 합니다</li>
<li>목례를 합니다</li>
<li>다리를 흔듭니다</li>
<li>야호~ 외칩니다</li>
</ol>
</body>

<ul> 태그와 <li> 태그
- 순서 없는 목록 만들 때 (항목의 순서가 중요하지 ❌ 때)
<body>
<ul>
<li>인사를 합니다</li>
<li>목례를 합니다</li>
<li>다리를 흔듭니다</li>
<li>야호~ 외칩니다</li>
</ul>
</body>

<dl>, <dt>, <dd> 태그
- 설명 목록 (이름과 값 형태로 된 목록) 을 만드는 태그
- 웹에서 목록 형식 콘텐츠 넣을 때 설명 목록 활용하면 좋음
- <dl> </dl> 사이에 <dt> 태그 하나, <dd> 태그 하나 이상 사용
<body>
<dl>
<dt>튀긴 닭</dt>
<dd>뿌링클</dd>
<dd>네네치킨</dd>
</dl>
<dl>
<dt>구운 닭</dt>
<dd>고추바사삭</dd>
<dd>옛날통닭</dd>
</dl>
</body>

04-3 표 만들기

표는 행(row), 열(colum), 셀(cell)로 이루어짐
<table> 태그와 <caption>태그
- <table> ~ </table> : 표의 시작과 끝
- <caption> : 표의 제목
<tr> 태그와 <td>, <th> 태그
- <tr> 태그는 행을 지정하고 <td> 태그는 셀을 지정
- <th> 태그는 표의 제목 행에 셀을 만들 때 사용합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table 기초</title>
<style>
table{
border: 1px solid gray;
border-collapse: collapse;
}
td,th{
border: 1px solid gray;
padding: 10px;
}
</style>
</head>
<body>
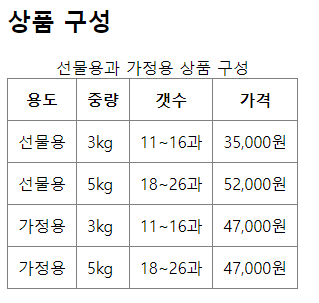
<h2>상품 구성</h2>
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>선물용</td>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>47,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</table>
</body>
</html>

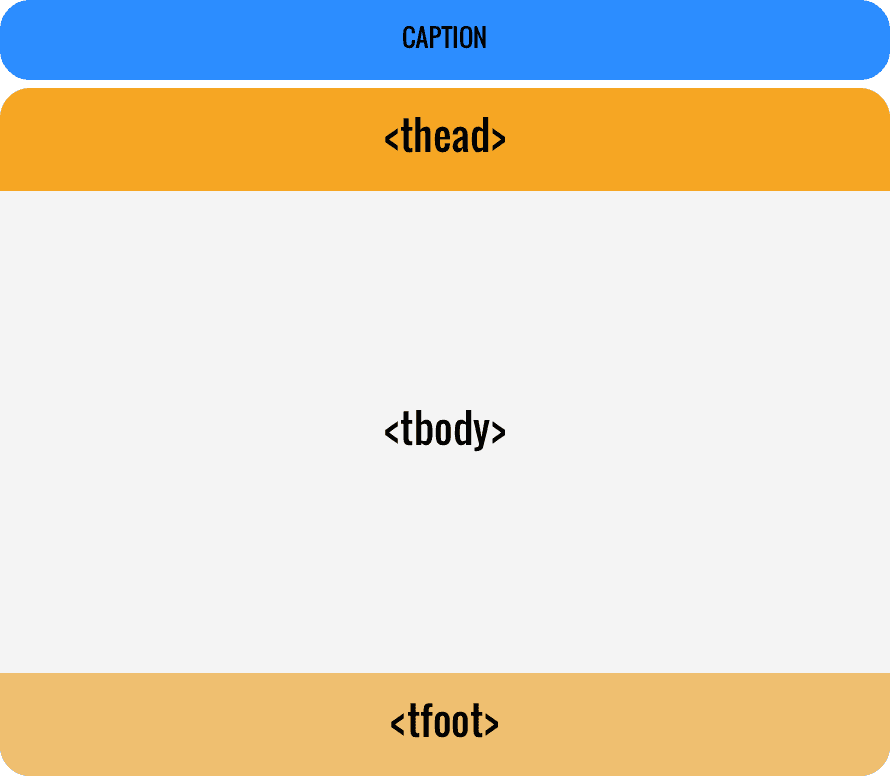
표의 구조를 지정하는 <thead>, <tbody>, <tfoot> 태그

• <thead>와 <tbody>, <tfoot> 태그는 table의 ‘t’와 제목(head), 본문(body), 요약(foot)을 각각 합친 말
<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>개수</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>선물용</td>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>

<col>과 <colgroup> 태그
테이블 태그 colgroup 알아보기
테이블 태그에서 사용할 수 있는 태그 colgroup 태그에 대하여 알아보도록 하겠습니다.
webisfree.com
- 특정 열에 배경색 넣거나 너비 바꿀 때
- <col> 태그는 열 1개 지정할 때 사용
- <colgroup> 태그 : <col> 태그를 2개 이상 묶어 사용
반드시 <caption>다음에 써야함
- <colgroup> 태그 안에 <col>태그 포함해 전체 열의 개수만큼 넣어야 함
04-4 이미지 삽입하기
<img> 태그
- 이미지 삽입할 때 사용
<img src="이미지 경로" alt="대체 텍스트">
04-5 오디오와 비디오 삽입하기
07-1 오디오와 비디오
##오디오 웹을 통해 오디오를 표시하기 위해서는 이미지를 나타낼 떄와 마찬가지로 표시하고자 하는 오디오 파일이 실제로 존재해야 합니다. 오디오를 표시하는 태그는 `` 태그입니다.…
wikidocs.net
**<object>, <embed> 태그 → 다양한 멀티미디어 파일 삽입
<object width="너비" height="높이" data="파일"></object>
- data 속성에 보여 줄 멀티미디어 파일을 지정하고 width, height 속성을 사용해 플레이어의 크기를 지정할 수 있음
<embed src="파일 경로" width="너비" height="높이">
- HTML의 <audio>, <video>, <object> 태그를 지원하지 않는 웹 브라우저를 고려해야 하면 <embed> 태그를 사용해서 멀티미디어 파일을 삽입
**<audio>, <video> 태그 →오디오, 비디오 파일 삽입
<audio src="오디오 파일 경로"></audio>
<video src="비디오 파일 경로"></video>
- 배경 음악이나 효과음 등 오디오 파일을 삽입할 때는 <audio> 태그를 사용하고,비디오 파일을 삽입할 때는 <video> 태그를 사용
→ audio, video 의 여러 속성
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
04-6 하이퍼링크 삽입하기
<a> 태그와 href 속성
- 링크는 <a>태그로 만들 수 있음
→ 텍스트 사용하면 텍스트 링크
→ 이미지 사용하면 이미지 링크
<a href="링크 주소">텍스트 or 이미지</a>
링크 새 탭에서 열고 싶다 → target 속성
<a href="링크~~~" target="_blank">텍스트 or 이미지</a>
- 현재 열려 있는 웹 창에서 새로운 문서가 나타나면 뒤로가기 누르는 게 번거로워짐
→ target=”_blank” 속성을 추가하면 새 탭에서 열리게 됨